

I keep code snippets on OneDrive partly as a backup and partly to enable them to be copied and pasted into wherever I need them. I’m not sure a lot of people will want to store HTML files on OneDrive, but it is an interesting and unexpected feature. You can open multiple files on tabs and cut, copy and paste from one to the other. The usual keyboard shortcuts work, so you can copy selected text with Ctrl+C, cut the selection with Ctrl+X, and paste what’s on the clipboard wuth with Ctrl+V. This is a basic web browser function rather than one in the code editor, but it works just the same. Searching can be performed by pressing Ctrl+F to open the Find box. There are more goodies in the editor and right clicking or pressing F1 shows this command palette. You can quickly jump to another page by clicking a thumbnail. On the right side of the editor is a document map with thumbnails for each page of code. It might work with other types of code, try it and see. This makes it easy to see if you have missed one and it works well for HTML, JavaScript and CSS. Position the cursor on an opening tag, like and the matching closing tag is highlighted. There is more coding features and opening and closing tags are also highlighted. When they are highlighted, they are easy to see. This is very useful for coding because it is easy to forget to close brackets.

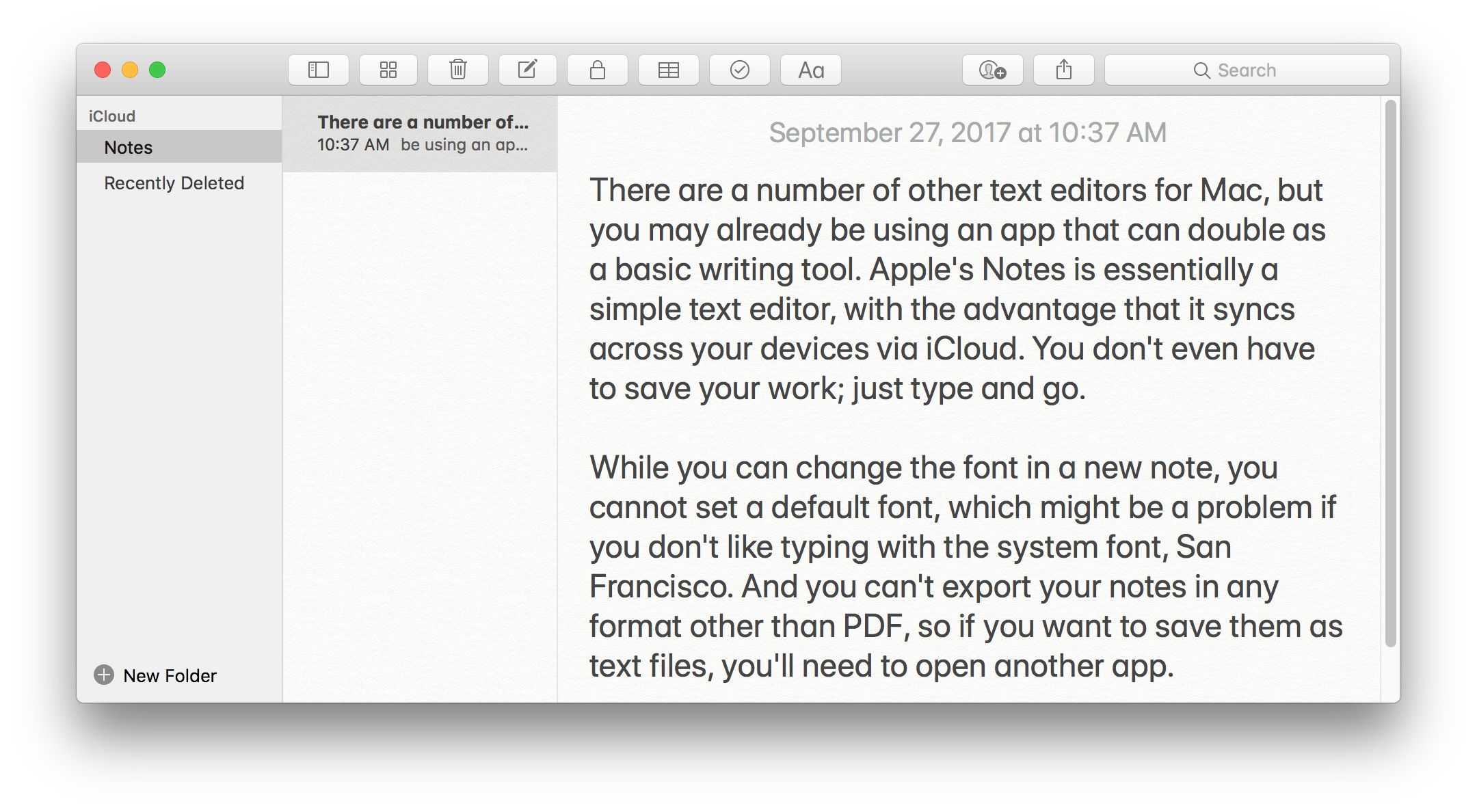
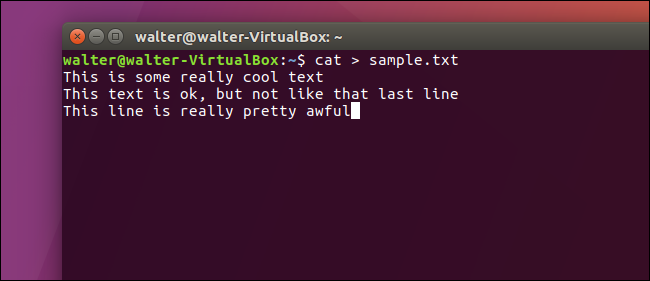
There are line numbers down the left margin, and text is wrapped at the right window edge.Īnother surprising feature is that if you position the cursor on an opening brackets, it is highlighted along with the closing bracket. It colors the code to make it easier to read in a similar way to many dedicated code editor tools.įor example, HTML tags are dark red, hyperlinks are blue underlined, tag parameters are light red and light blue, comments are green, plain text is black, and so on. For example, it has code highlighting and it correctly identifies HTML tags, CSS, JavaScript and so on. The code editor isn’t just a text editor and it is a lot better than you might expect. However, there is a surprising difference. HTML, JavaScript, CSS and other types of code are actually plain text files, so they can be opened in the same way as a text file. It is quick and easy to write notes with this simple text editor.

#Text editor for mac txt windows#
OneDrive is not just for WIndows PCs of course, and it can be accessed on an Apple Mac or Linux. You can edit Office files, but did you know text and code can be edited too?
#Text editor for mac txt software#
All intellectual property rights belong to the manufacturer of the software product in question.Many people store files in the cloud these days and Microsoft OneDrive is useful online storage for Windows PCs. The collection of these tips are protected by intellectual property rights, such as copyright. This should strip most of the formatting.Ĭomputing Tips and Techniques are brought to you by the Information Technology Group for the purpose of sharing a wide variety of technology tips with its clients. Then choose Format > Make Plain Text (Command-Shift-T). Open TextEdit from the Macintosh Hard Drive > Applications > TextEdit.Ĭopy your text from the source website, then paste your text into TextEdit. Drag the slider to 100% so all your text is included.Ĭopy the text and paste into your text editor such as Microsoft Word.Īn alternative method, if your source application doesn't support the Services menu, is use the make plain text option in TextEdit. Go to Application Name menu, in this case the Safari menu > Services > Summarize.Ī new window will open and you will see a clean version of your text. Start by selecting the text you want to copy let’s say from a website opened in Safari. One way of clearing this up is using the Services menu, if your source application supports this. Sometimes copying from websites leaves your text with strange formatting, links, unwanted graphics and spacing when you paste it into Microsoft Word or to an email message.


 0 kommentar(er)
0 kommentar(er)
